La mejor plantilla para Squarespace 7.0 en español
Este artículo es solo para las plantillas de Squarespace en su versión anterior a julio de 2020.
Si estás empezando a buscar información general sobre plantillas en Squarespace revisa primero el post Cómo escoger una plantilla para tu web en Squarespace), en donde te explico las diferencias entre las dos versiones de Squarespace y sus plantillas.
Una las características de Squarespace que más confusión crea es que funciona con plantillas. Y hablando con total honestidad, la forma en que Squarespace usa las plantillas es un poco confusa para un usuario que apenas está comenzando interactuar con la plataforma: por una parte, existen decenas de plantillas diferentes; por otra, existen también familias de plantillas… y para rematar, hay plantillas que pertenecen a una misma familia pero se ven completamente diferentes. Afortunadamente, esto ha sido corregido en la última actualización de la plataforma.
Ahora bien, si usas Squarespace desde antes de julio de 2020, o si quieres usar una plantilla de la versión anterior de Squarespace (puedes ver en qué casos puede ser útil en el post que te dejé arriba), tienes solo algunas familias de plantillas disponibles:
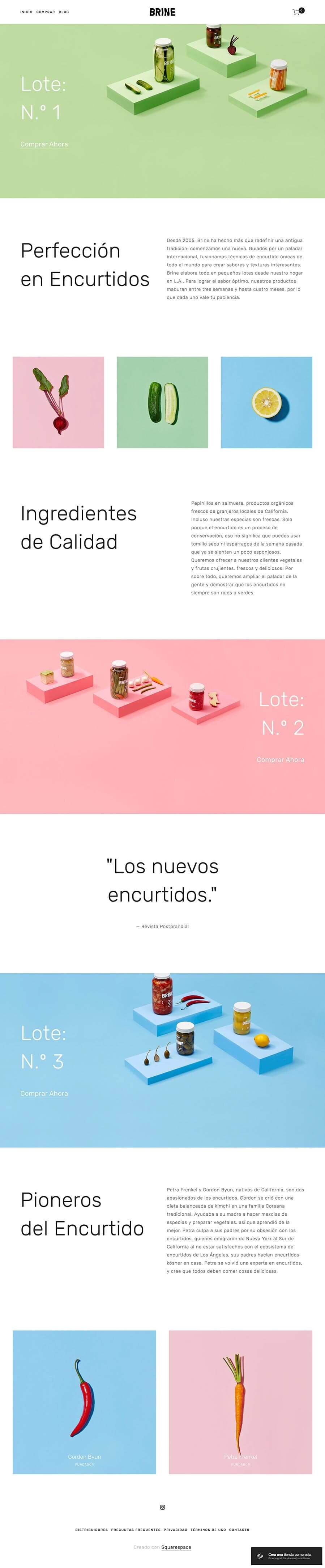
Esto inicialmente puede parecer un poco restrictivo, pero la buena noticia es que Brine es considerada por muchos la mejor plantilla de Squarespace. Así que en este post te voy a explicar por qué Brine es la mejor, y todo lo que puedes hacer con ella en Squarespace.
Pirmero ¿cómo funciona la plantilla Brine?
Es importante que tengas en cuenta que dentro de Squarespace, Brine es el nombre de una plantilla, y también es una familia de plantillas: esto lo que quiere decir es que todas las plantillas de esa familia comparten las mismas funciones, aunque el diseño con que Squarespace te presenta cada una de las plantillas luzca completamente diferente.
Por ejemplo, aquí abajo te muestro dos capturas de cómo lucen las plantillas Moksha, Brine y Clay (haz clic en cada una para que veas el diseño de página completo):
Como puedes ver, lucen muy diferentes, pero las tres son de la familia Brine; es decir, que cada plantilla tiene un estilo diferente, pero en el fondo comparten exactamente las mismas funciones y posibilidades.
Más que una plantilla, la familia Brine funciona como un framework, una estructura básica en la que se pueden ajustar y personalizar muchos elementos en dependencia de las necesidades de la página en cuanto a función y diseño.
Las plantillas que conforman esta familia son:
Brine (que fue la primera en ser diseñada, y por eso todas las demás variantes son parte de la familia del mismo nombre), Aria, Basil, Blend, Burke, Cacao, Clay, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West.
Para que te hagas una idea de cómo lucen las diferentes plantillas, aquí abajo te dejo un carrusel de imágenes con el encabezado de la Home de algunas, con un enlace a la página del demo de cada una:
















¿Por qué Brine es la mejor plantilla?
En realidad podrías escoger cualquier otra plantilla para crear tu sitio, pero si Brine es considerada la mejor y además es la que tiene integrado el idioma español, para mí no tiene discusión: escoge Brine o cualquiera de las plantillas de su familia. Por otra parte, Brine tiene una serie de ventajas sobre las demás plantillas:
Es una plantilla moderna y muy flexible
Brine es una de las plantillas más modernas que ha desarrollado Squarespace, y una de las que constantemente están mejorando y actualizando; no es casual que Brine sea la familia con mayor número de plantillas disponibles.
Una de las características que la hace una plantilla tan potente es su gran flexibilidad. Hay muchísimos aspectos del diseño de la plantilla que se pueden cambiar en el editor de estilos, además de que incluye muchos tipos de página con funciones y características diferentes.
En general, se pueden conseguir muchos diseños diferentes para muchos tipos de página web utilizando el framework de esta plantilla. En dependencia de cómo se configure puedes ajustarla para sitios con un enfoque en contenido, portafolios, servicios, o tiendas online, por lo que se ajusta muy bien a distintos páginas web con necesidades, objetivos y funciones diferentes.
Tiene además la característica de incluir dos menús (uno primario y otro secundario) que funcionan muy bien para sitios con mucho contenido, o con secciones y sub secciones que organizar. Esta particularidad (que incluya dos menús) es la que hace posible en esta familia de plantillas, configurar un sitio web con un poco de código y convertirlo en un sitio bilingüe, como hice con el sitio de esta clienta.
Incluye muchas opciones en el editor de estilos
El editor de estilos es un área dentro del panel de administración de Squarespace (la encuentras bajo el nombre de “Estilos de página”, en el área de Diseño), que permite modificar muchísimos aspectos del diseño de la plantilla exclusivamente a golpe de clic. Si no sabes bien de qué te hablo y quieres echarle un vistazo a Squarespace por dentro y ver un poco cómo funciona y todo lo que puedes cambiar, puedes ver uno de los videos de mi curso introductorio a Squarespace, o puedes revisar un post que escribí en el que explico 12 cosas que puedes personalizar en tu plantilla de Squarespace sin usar código.
Ahora bien, la cantidad de opciones que se pueden modificar en los estilos de página no siempre es la misma y varía de plantilla a plantilla. En el caso de Brine se pueden cambiar muchísimos elementos del diseño dentro del editor de estilo, así que si estás en modo DIY con tu web esto te va hacer la vida muy fácil a la hora de ajustar el diseño de tu página web.
Características de Brine
Las que te acabo de mencionar son las principales ventajas de Brine, pero ahora vamos a ver las funciones particulares que incluye esta plantilla de manera más detallada.
Una de sus características más notables de Brine es que no trae incorporada de manera nativa una barra lateral para el blog. Actualmente las barras laterales en los sitios tienen muchos detractores por cuestiones de limpieza y simplicidad en el diseño, y también porque en los dispositivos móviles (que son la mayoría del tráfico web actual) no cumplen su función original. No obstante, hay ocasiones en las que son apropiadas y pueden funcionar bien si se diseñan con cuidado.
Así que si estás pensando en que tu sitio web tenga una barra lateral, es importante que tengas esta limitación de Brine en cuenta, porque en ese caso vas tener que simular una, o comprar un script del código (como si fuera un plugin) que te permita añadirle la barra lateral a tu sitio. Ninguna de estas opciones demasiado complicada de hacer, ni cara, pero es bueno saberlo antemano.
Ahora bien, las principales características que incluyen todas las plantillas de la familia Brine son:
Banners de imágenes en las páginas (se les pueden superponer otras imágenes, textos, formularios, o cualquier otro tipo de elemento).
Creación de páginas con fondos a ancho completo.
Efecto Parallax en las imágenes.
Blog en modo lista, o en modo grilla (grid), con o sin imágenes de portada de los posts.
Dos menús superiores (primario y secundario).
Cajetín de búsqueda e iconos de redes sociales en el menú superior.
Barra de navegación fija (sticky menu).
Alineación central o lateral del menú.
Para tiendas online:
Navegación de migas de pan (Breadcrumb navigation).
Vista de productos en modo lista o carrusel.
Detalles de productos con zoom de imágenes.
Footer con tres áreas para contenido.
Puedes consultar toda la información de las plantillas de la familia Brine aquí.
Cómo escoger la mejor plantilla de la familia Brine para tu página web
Idealmente lo que se debe hacer es diseñar un sitio web desde cero, en función de las necesidades del negocio que lo va a usar (cosa que, por cierto, se puede hacer con Squarespace sin ningún problema). No obstante, no todo el mundo puede invertir en un diseñador desde el inicio de su emprendimiento, y en la mayoría de los casos hay que ponerse en modo DIY con la web para al menos tener una.
Ahora bien… ya sabes que quieres tu web en Squarespace, y ya sabes que vas a usar una plantilla de la familia Brine ¿pero cómo saber cuál de todas las plantillas de esta familia escoger?
Pues como vimos, todas las plantillas de la familia Brine incluyen exactamente las mismas funcionalidades, por lo que mi recomendación es que sigas el siguiente proceso:
Empieza por tener claro cómo necesitas que este organizado contenido en tu página web, para entonces poder definir un tipo de diseño que te ayude a cumplir con los objetivos que tienes para tu sitio. Tengo un post en el que hablo del recorrido que deben hacer los visitantes en tu sitio web que te puede ayudar a pensar en esto.
Cuando ya tengas definido qué elementos necesitas incluir dentro del diseño de tu web, revisa las diferentes plantillas de la familia y escoge la que, en su diseño, se parece más al resultado final que estás buscando. En este momento olvídate de cosas como los colores o las tipografías porque todo esto se cambia muy fácilmente en el editor de estilo. Aquí concéntrate en cuestiones de estructura del diseño del sitio, como por ejemplo:
si necesitas que el logo esté centrado hacia uno de los lados,
si necesitas que tu sitio incluya un pre footer o no,
si necesitas tener menú primario y un menú secundario porque tienes demasiado contenido,
o si quieres que la página del blog esté formateada en forma de cuadrícula o de lista.
Si no encuentras una sola plantilla que incluya todas las características de diseño que buscas, no importa: todo esto se puede modificar también en el editor de estilo. Aquí solo estás buscando un buen punto de partida para que empieces a crear tu sitio con una parte importante estos aspectos ya configurados, porque así te vas a ahorrar muchísimo tiempo de trabajo.











![Cómo vender cursos online con Squarespace [actualizado para 2024]](https://images.squarespace-cdn.com/content/v1/6788d438405dc03eabea6c99/1737020477911-65DRZUM6E66MDXLHVRT9/cursos-Squarespace.jpg)


